BLOG
How to Create a Cohesive Color Palette For Any Design Project
A Comprehensive Guide
Posted on February 3, 2025, by Peter Loomis
Introduction
Color is one of the most powerful tools in design, influencing perception, mood, and functionality across various fields—from branding and web design to fashion, interiors, and product development. A well-crafted color palette enhances aesthetics, strengthens brand identity, and ensures consistency across different mediums.
In this guide, we’ll explore expert strategies for building a strategic, accessible, and visually appealing color palette for any design project.
1. Understanding Color Psychology
How Colors Influence Perception and Emotion
Color is more than just an aesthetic choice—it has the power to shape emotions, influence decisions, and define a brand’s identity. Whether used in branding, interior design, fashion, or digital interfaces, colors evoke specific psychological responses that can impact user behavior and engagement.
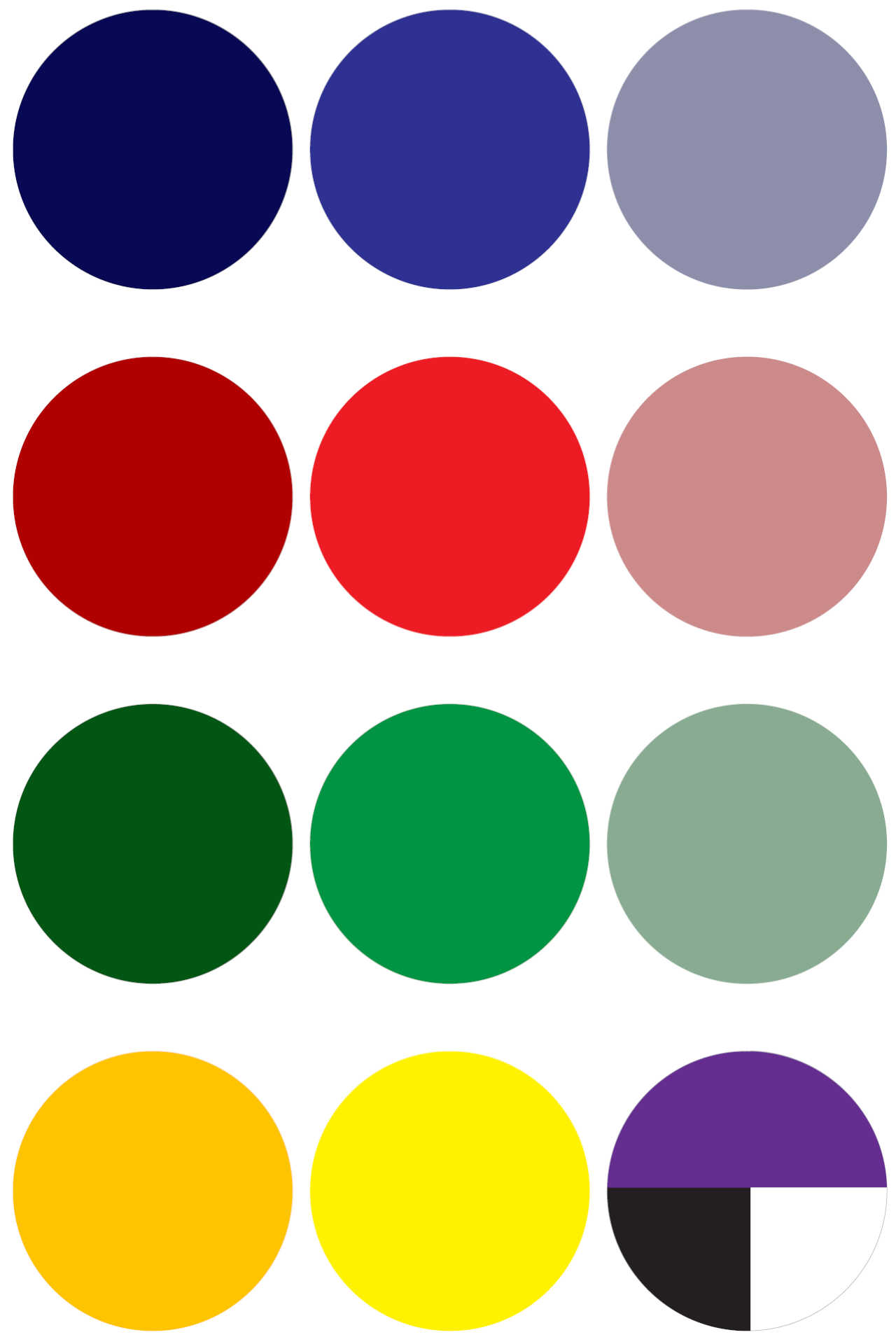
Here are some common color associations across different industries:
- Blue – Trust, stability, professionalism (corporate branding, technology, healthcare, finance)
- Red – Passion, energy, urgency (retail, sports, entertainment, food industries)
- Green – Nature, health, tranquility (sustainability, wellness, interior design)
- Yellow – Optimism, warmth, creativity (hospitality, children’s brands, fashion)
- Purple – Luxury, sophistication, creativity (high-end brands, cosmetics, art and design)
- Black & White – Minimalism, elegance, modernity (luxury fashion, tech products, architecture)
Understanding how colors affect perception allows designers to create more effective and meaningful visuals. By choosing colors that align with a brand’s message or a space’s intended mood, designers can create stronger connections with their audience.

Colors evoke emotions and influence perception, making them a powerful tool in design.