BLOG

Inkscape vs Illustrator
Explore a Powerful Free Alternative for Designers
Posted on May 1, 2025, by Peter Loomis
Introduction
If you’re a designer, chances are you’ve used Adobe Illustrator—or at least heard of it. It’s the industry standard for vector graphics, packed with powerful features and a sleek interface.
But with rising subscription costs and the growing open-source community, Inkscape emerges as a powerful, FREE alternative. Whether you're a freelancer on a budget, a student learning design basics, or simply curious about SVG workflows, this post will explore how Inkscape stacks up against Illustrator.

1. What Is Inkscape?
Open-source vector design done right
Inkscape is a free, open-source vector graphics editor that runs on Windows, macOS, and Linux. It uses the SVG file format natively and offers robust tools for drawing shapes, editing nodes, and styling paths.
Developed by a global community, Inkscape provides features like pen and pencil tools, shape primitives, text support, gradients, and layers—making it a solid choice for logo design, illustrations, and web graphics.
- Cross-platform support: Windows, macOS, Linux
- SVG native format for seamless web integration
- Community-driven updates and extensions
Whether you need to sketch ideas quickly or produce production-ready assets, Inkscape offers a versatile toolkit without any license fees.
Download Inkscape


2. Interface & Usability
Getting Comfortable with the Interface
Out of the box, Inkscape’s UI may look more utilitarian than Illustrator’s polished workspace. But its layout is logical: toolbars on the left, controls on top, and a dockable panel on the right. You’ll find all your core drawing tools—pen, node editor, shapes, text—right where you need them.
- Customizable toolbars and keyboard shortcuts
- SVG-native panels for fill, stroke, and alignment
- Dockable dialogs to organize layers, styles, and pages
With a quick tour of the menus and a few shortcut tweaks, you'll be navigating nodes and paths in no time. Plus, Inkscape’s interface scales well on different screen sizes—ideal for laptops and high-DPI displays alike.

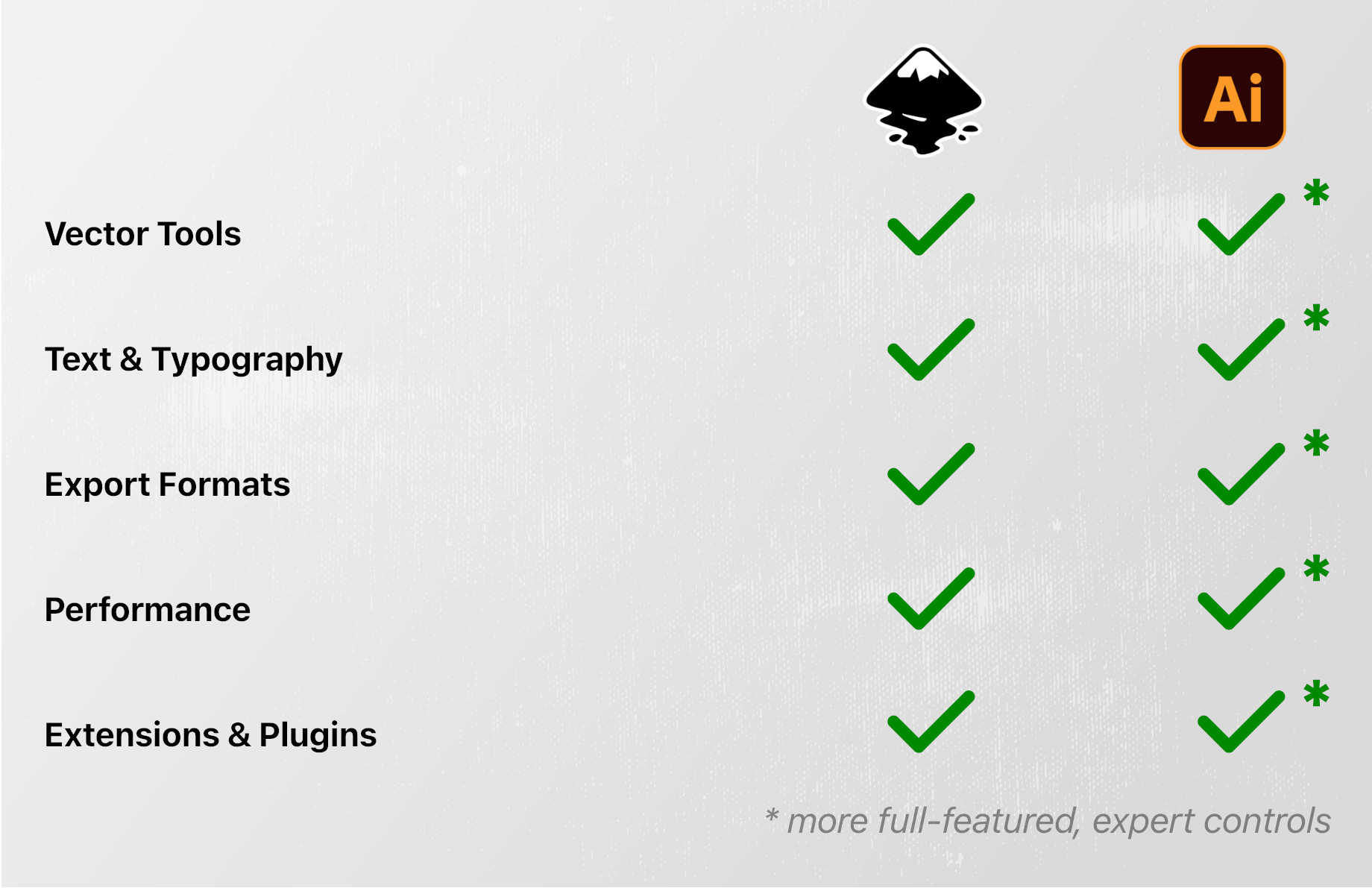
3. Key Feature Comparison
How Inkscape Measures Up
Let’s break down how the two tools stack up on core vector tasks, typography, exports, and more.
- Vector tools: Both support paths, Bezier curves, and Boolean operations; Illustrator offers more advanced refining tools.
- Text & typography: Illustrator has richer font controls and OpenType features; Inkscape covers basic kerning, line spacing, and text on paths.
- Export formats: Illustrator leads with print-ready EPS and PDF presets; Inkscape excels at clean SVG and PNG for web graphics.
- Performance: Illustrator handles very large files more smoothly; Inkscape is nimble for typical logo, icon, and UI work.
- Extensions & plugins: Illustrator has a commercial plugin ecosystem; Inkscape’s free extensions cover tasks like batch export, image tracing, and diagramming.
Overall, Inkscape holds its ground on most everyday design tasks—making it a compelling choice unless you need Illustrator’s ecosystem or advanced print workflow features.

4. Pros & Cons of Using Inkscape
Evaluating the Trade-offs
Inkscape delivers a powerful toolset without license fees but also has its limits compared to Illustrator. Here’s what to consider.
- Free and open-source — no subscription costs
- Cross-platform support on Windows, macOS and Linux
- SVG native workflow ideal for web graphics
- Active community with extensions and frequent updates
- No native CMYK support (workarounds required)
- Performance can lag on very large files
- Interface feels less polished than Illustrator
- Limited integration with Adobe ecosystem or cloud services