BLOG
The Intersection of Art and Technology in Modern Web Design
Approaching Web 3.0?
Posted on November 4, 2024, by Peter Loomis
Introduction
Remember when websites were just digital brochures? Static pages with basic text, a few images, and maybe an animated GIF if you were feeling fancy? Those days are long gone. Today's web design sits at an fascinating crossroads where artistic vision meets technological innovation, creating experiences that would have seemed like science fiction just a decade ago.
1. The Evolution of Digital Aesthetics
The journey from those early days of web design to where we are now is nothing short of remarkable. Remember skeuomorphism? Those ultra-realistic interfaces that mimicked real-world objects? While they served their purpose in helping users transition into the digital age, they eventually gave way to something more refined.
Enter flat design, minimalism, and the thoughtful use of white space. These weren't just aesthetic choices – they were responses to technological advancement. As screens became sharper and devices more powerful, we no longer needed to hold users' hands with real-world metaphors. Just look at how Apple's iOS evolved from 74 designs to the clean, minimal interfaces we see today.

Retro Skeuomorphic Design
2. Technical Innovations Shaping Modern Design
Here's where things get really exciting. Modern web technologies have blown the doors wide open for creative expression. CSS Grid and Flexbox have revolutionized layouts, freeing designers from the rigid constraints of traditional grid systems. Want to create an asymmetrical masterpiece that responds perfectly to any screen size? Now you can.
But it's not just about layout. The marriage of WebGL and JavaScript has birthed immersive 3D experiences right in your browser. Take Spotify's Wrapped campaign – it's not just showing you data; it's creating an emotional connection through interactive storytelling that would have been impossible just a few years ago.

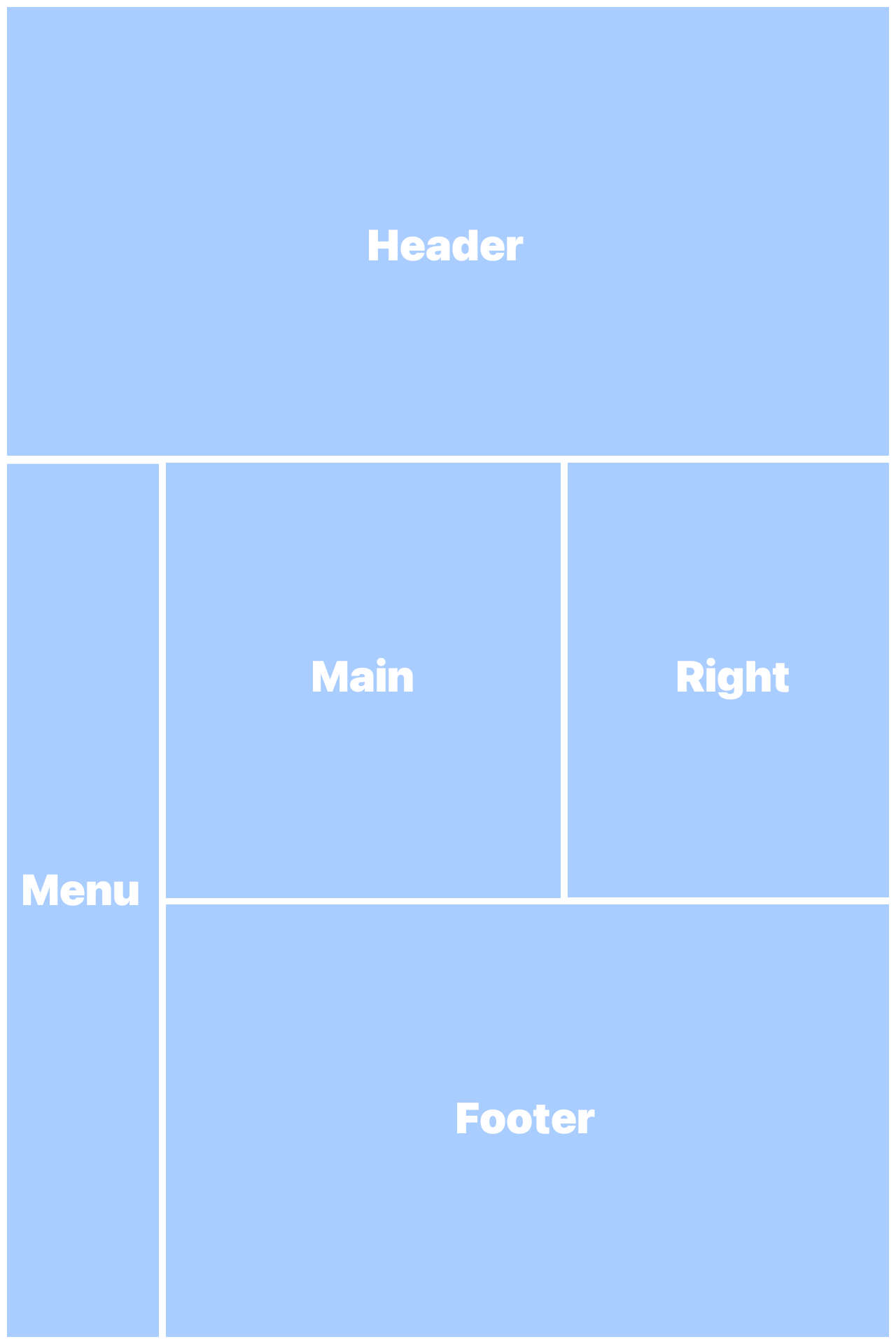
CSS Grid Layout