BLOG
Introduction
When it comes to design, there's a lot more going on behind the scenes than just making things look pretty. A solid design process is what really sets the stage for success. It’s like having a roadmap that takes you from a rough idea to a polished final product that not only looks great but actually works.
Over the years, I’ve fine-tuned my creative process to make sure each project is as efficient and effective as possible. Whether I’m working on a website, a mobile app, or a complete brand redesign, the steps I take stay pretty consistent. In this post, I’m going to break down my process so you can see how I go from concept to design execution, ensuring that every detail is covered along the way.
Let’s dive in!
1. Understanding the Client’s Needs
Before designing anything, first, get to know the client and their goals.
It’s not just about making something look good; it’s about creating a solution that really works for their business. When I start a project, the first thing I do is sit down with the client—whether that’s in person or virtually—and ask the right questions. Basically, an intake interview.
We talk about their brand, their audience, and what they hope to achieve with this project. Are they looking to boost conversions? Improve user engagement? Or maybe they need a fresh look to differentiate themselves from competitors. Understanding these objectives helps guide every design decision moving forward.
I also take a look at what their competitors are doing. This gives me a better sense of what’s out there and how we can create something unique that really stands out. At this point, we’re also defining how we’ll measure success—whether it's through KPIs like click-through rates, time spent on the site, or any other metric that matters to the client. Having these benchmarks in place is key to knowing when we’ve hit the mark.
It’s all about making sure that I’m solving the right problem from the start, so the final design is both beautiful and effective.

2. Research and Ideation
This is where the creative gears really start turning.
Once I’ve got a clear picture of the client’s needs, it’s time to dive into research and start generating ideas. The first step is to dig deep into market and audience research. I want to understand who the end user is, what they’re looking for, and how we can design something that meets their needs while standing out in the market.
I’ll spend time looking at current trends in design and technology, but I’m also mindful of making sure the design has longevity. It’s important that what we create isn’t just trendy now but can evolve with the brand over time.
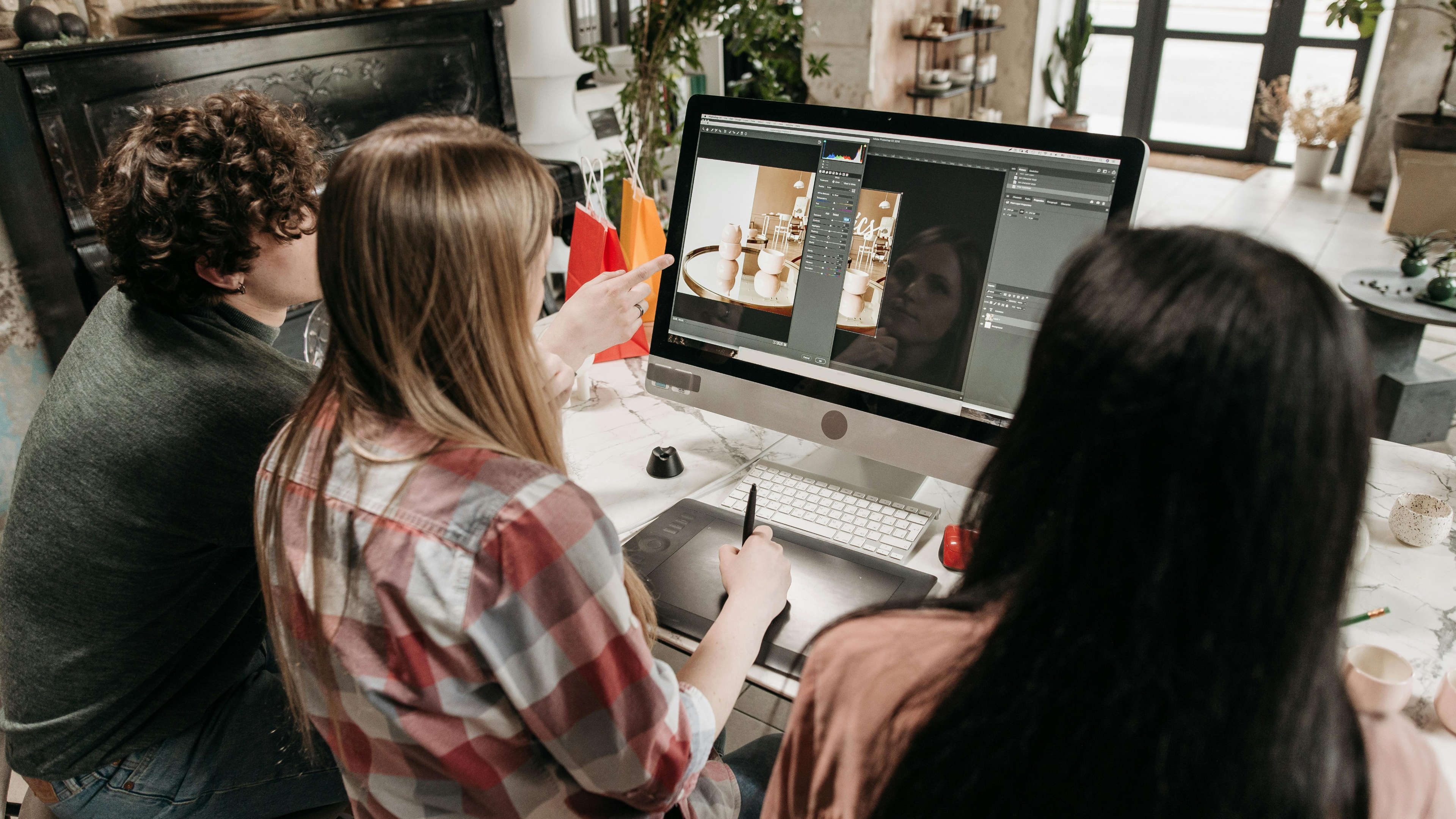
Then comes the ideation phase. This is where the magic happens! I’ll take everything I’ve learned from the research and start brainstorming creative solutions. It might involve sketching ideas, creating mood boards, or just jotting down concepts. Sometimes I work solo, and other times, I’ll collaborate with the client to bounce ideas off each other. The goal is to come up with a variety of directions we could take the design.
Inspiration is key during this phase, too. I’ll look at everything from modern art to other industries to spark new ideas. It’s not just about following what’s already out there—it’s about finding unique ways to push boundaries and create something fresh.
At this stage, I don’t hold back. It’s all about exploring as many ideas as possible before narrowing them down. Once I’ve gathered enough creative input, I’ll start refining those rough concepts into something that’s ready to be developed further.